#目标
在WP7中,为了达到长按弹出选项菜单效果,可以采用ContextMenu实现。
#前提条件
带有ContextMenu的toolkit,可以通过访问http://silverlight.codeplex.com/releases/view/71550获取最新的toolkit以及相应的源码及XAP。
如果需要检查,可访问$:\Program Files\Reference Assemblies\Microsoft\Framework\Silverlight\v4.0\Profile (其中$为SDK安装盘符)。对于WP7.0,访问WindowsPhone目录;对于WP7.1,访问WindowsPhone71目录。
#实现过程
至此,准备工作已经就绪,可以开始实现效果了。
1.在工程references中引入Microsoft.Phone.Controls.Toolkit。
2.在需要实现的页面(例如,demo.xaml)文件中加入toolkit声明如下:
-
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
3.在demo.xaml中加入实现代码如下:
-
<!--ContentPanel-placeadditionalcontenthere-->
-
-
<StackPanelx:Name="ContentPanel"Grid.Row="1"Margin="12,0,12,0">
-
<GridBackground="Blue">
-
<TextBlockText="SelectacolorfromtheContextMenu"/>
-
<ListBoxx:Name="listBox">
-
<ListBox.ItemTemplate>
-
<DataTemplate>
-
<StackPanelOrientation="Horizontal">
-
<toolkit:ContextMenuService.ContextMenu>
-
<toolkit:ContextMenu>
-
<toolkit:MenuItemHeader="AddColor"Click="MenuItem_Click"/>
-
<toolkit:MenuItemHeader="RemoveColor"Click="MenuItem_Click"/>
-
</toolkit:ContextMenu>
-
</toolkit:ContextMenuService.ContextMenu>
-
<ImageSource="{BindingImageUri}"Stretch="None"/>
-
<TextBlockText="{BindingText}"/>
-
</StackPanel>
-
</DataTemplate>
-
</ListBox.ItemTemplate>
-
</ListBox>
-
</Grid>
-
-
</StackPanel>
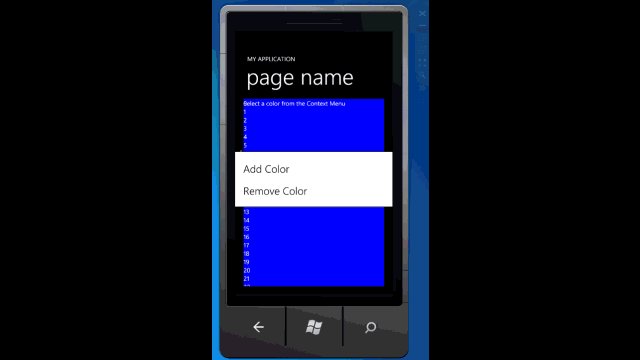
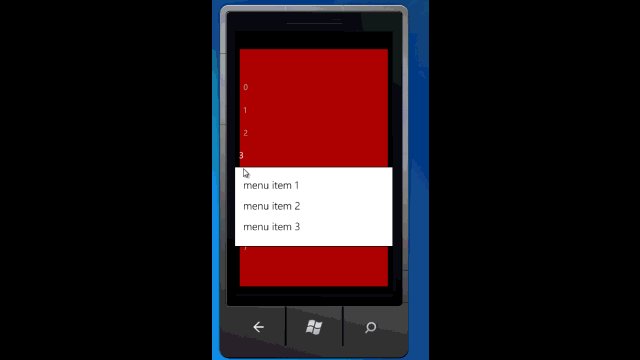
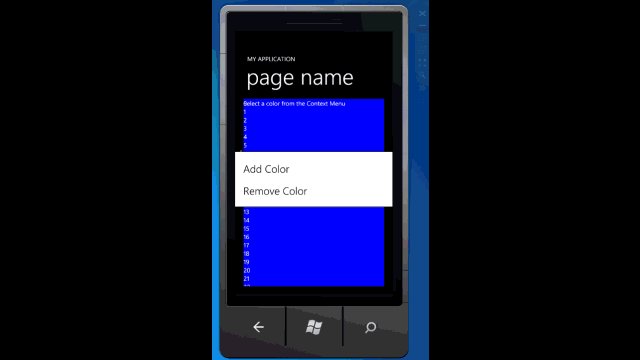
如此即可完成长按弹出菜单效果。
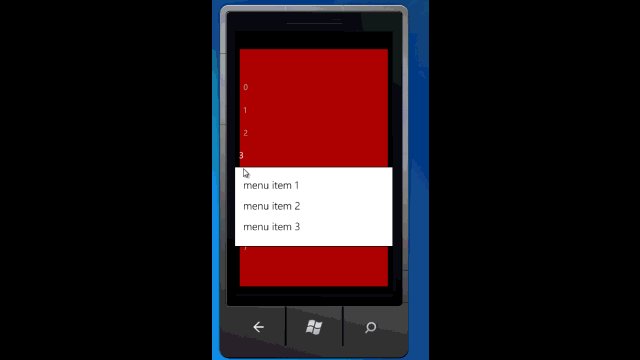
#效果演示

#问题
1.在WP7.0上则存在被缩放的部分有显示问题,当背景颜色对比大时更加明显。
2.在mango(WP7.1+)上效果非常好,与系统现象一致。看来微软已经FIX此问题。
#参考链接
1.http://silverlight.codeplex.com/releases/view/71550,以获取最新的toolkit和source code。
2.http://www.windowsphonegeek.com/tips/wp7-contextmenu-answers-to-popular-questions
转自http://blog.csdn.net/kokoar/article/details/6717768
分享到:











相关推荐
mfc listbox选中弹出菜单,选中listbox里面的一个值,然后点击右键,会弹出一个菜单,非常简单的 例子
WP7 ListBox下拉刷新组件附上源码和Demo Wp7入门学习 Wp7高级深入 Wp8控件学习 Wp7控件学习
实现ListBox控件与ListBox控件交换数据
网上很多listbox的弹出框太坑爹了,大多只是能弹出菜单,但是没有实现菜单事件响应,我补全了,大家下载去参考吧!
WPF的ListBox实现了源的飞入飞出特效,有兴趣的朋友可以载下来研究研究。
Vs2010基于listctrl和listbox的滚动列表实现源代码,类似于Vs2010调试窗口的效果,具体效果博客中有介绍
MFC 实现ListBox每行颜色的改变,按照网上的方法而来。
ListBox实现拖拽排序功能,ListBox拖拽实现原理,排序功能
windows下的C++、win32实现listbox列表框自绘样例代码,代码简洁易懂。
C#js实现ListBox左边的移动到右边,右边的移动到左边
WPF listBox 漂亮的listBOX
Delphi模拟百度下拉框搜索提示效果,带提示效果 的ListBox下拉框,如测试运行效果所示,光标锁定的地方,若用户需要输入,则会自动下拉匹配输入的内容,程序可能还需要诸多改进,这只是一个雏形。如果你对Delphi中的...
在style中生成序号,ListBox中的元素的文本标签只需应用style即可。本资源是文章https://blog.csdn.net/u013113678/article/details/120982077的附件资源,包含完整的代码及vs2019项目。
(1)通过鼠标可以将一个ListBox控件中的任意一项拖到另一个ListBox控件中,反之亦然;(2)拖动时,鼠标呈手势状,以拖动操作更具形象化。
实现在listbox中加入图标,vc6.0平台
ListBox实现上下左右移动,可以按Ctrl键多选后移到左边的ListBox!
VB.NET ListBox内容用鼠标拖动和按钮移动实现排序功能 VS2010
通过listbox实现显示图片,达到预览资源图标或图片的目的。
Delphi实现ListBox水平滚动条的实例源码,为ListBox添加横向的水平滚动条,有点强制添加的意思,点击右侧的控制按钮即可看到,左侧的文本框底部,即会出现一个水平滚动条,可拖动这个滚动条改变文本框的水平视图区域...